Scanabanana
My kids have a few Scanimation books. These books add animation to the pages while flipping pages using an animation technique called Kinegrams. I had no idea how they worked, or even what a Kinegram was until one of the books fell apart (after much abuse!) and I did some investigation.
The animated image is composed of an image which is built in the following way (pseudocode):
For each X in range 0 to WIDTH:
frame = FRAMES[X % count(FRAMES)]
temp = copy a 1xHEIGHT pixel rectangle from frame at (X, 0)
copy temp to (X, 0) in the OUTPUT
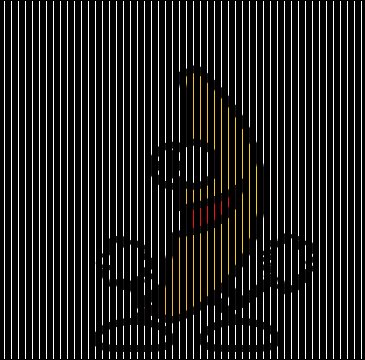
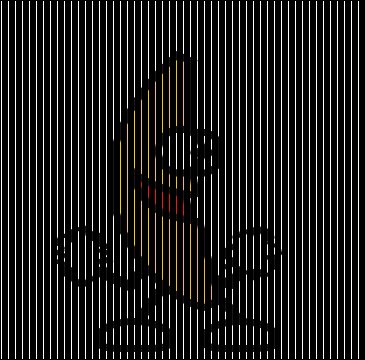
This results in an image that looks like this:

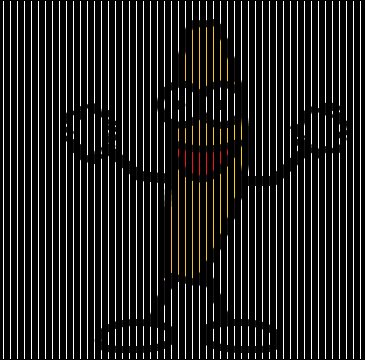
They then overlay a clear, acetate, screen printed with rectangles count(FRAMES) - 1 pixels wide, 1 pixel apart. The screen looks pretty much like this:

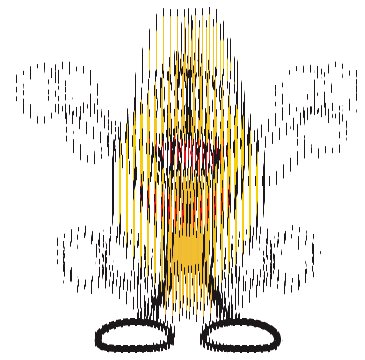
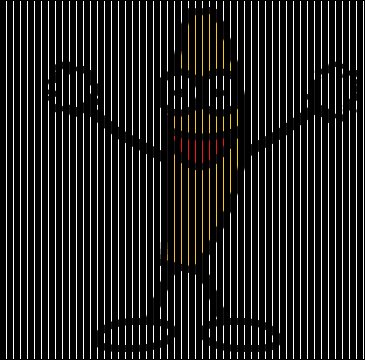
From there, all you have to do is align the screen on top of the image, and it’s Peanut Butter Jelly Time:

I wrote some Racket code to produce this one. And, even wrote a little GUI app to explore it all with.
—2015-09-01